Аудит сайта - технический, seo-аудит, Usability-аудит
Технический аудит.
Ошибки в разметке HTML и CSS
- Table; или div
- Атрибуты ALT для изображений
- Внутрь inline элементов не помещайте block
- Списки - не используйте для этого разрыв строки
- Выделение текста - не используйте для этого теги
- Множественные переносы строк
- CSS стили встроенные в HTML
- Устаревшие элементы разметки
- DOCTYPE - обязательно проверяйте и указывайте его
- Используйте валидаторы для проверки валидности HTML/CSS
- Корректность кодировки
- 404 Not Found
- Скорость загрузки страниц
SEO аудит.
- Настройка robots.txt
- Склейка доменов с www или без
- XML карта сайта
- Оптимизация Title и Descriptions
- Оптимизация тегов h1 - h6
- Уровень вложенности страниц (УВ)
- Внутренние и внешние ссылки
- Микроразметка
- Качественный контент
- SSL-сертификат
Ошибки в разметке HTML при верстке
Table или div?
Прежде всего ошибки в разметке. Следует начать с проверки применения таблиц вместо тегов div.
Да, визуально возможно все выглядит в принципе одинаково, но, в корне такой подход на сегодняшний день уже не правильный.
Новые стандарты, а также повсеместное использование мобильных устройств делают предпочтительной разметку на div.
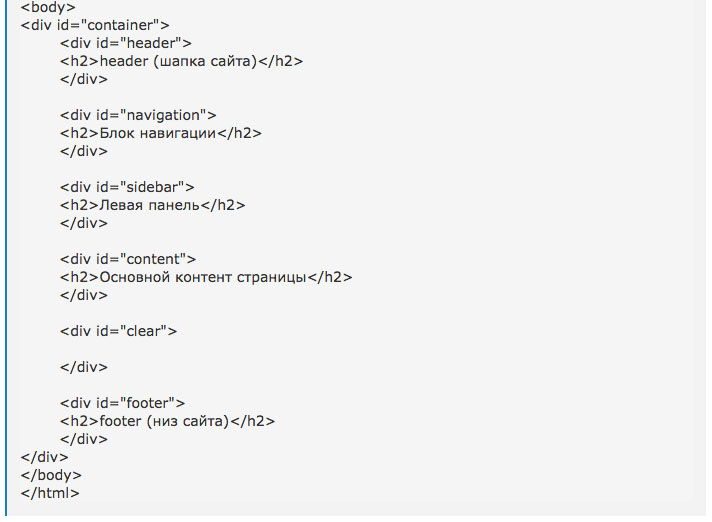
Так примерно должна выглядеть правильная структура в коде:
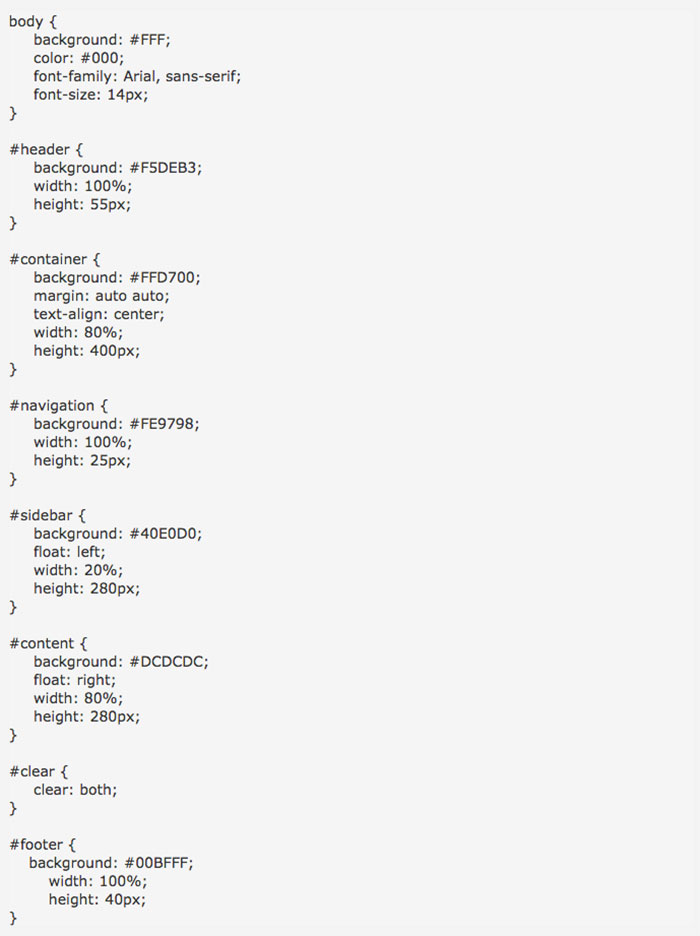
Конечно же добавляем к данным блокам CSS.
И вот что в итоге должно получится:
Атрибуты ALT для изображений
Что такое атрибут ALT?
Это альтернативная информация об изображении, если говорить кратко.
В html-коде данный атрибут выглядит так:
.jpg)
Всегда следует использовать по возможности такой атрибут как ALT для всех смысловых изображений и самое главное правильно его заполнять.
Это необходимо для поисковых систем по нескольким причинам.
Правильно заполненный ALT дает представление поисковику о том, что находится на картинке. Помимо этого, картинка с заполненным ALT начинает искаться и ранжироваться в Картинках и других сервисах.
Внутрь inline элементов не помещайте block
Как известно html элементы делятся на блочные (display: block;) и строчные (display: inline;).
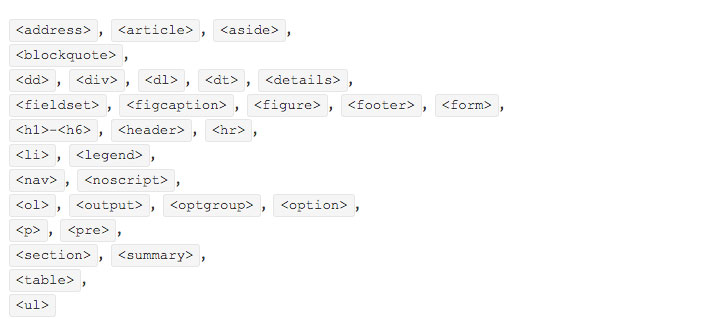
Блочные элементы (p; div) и др...

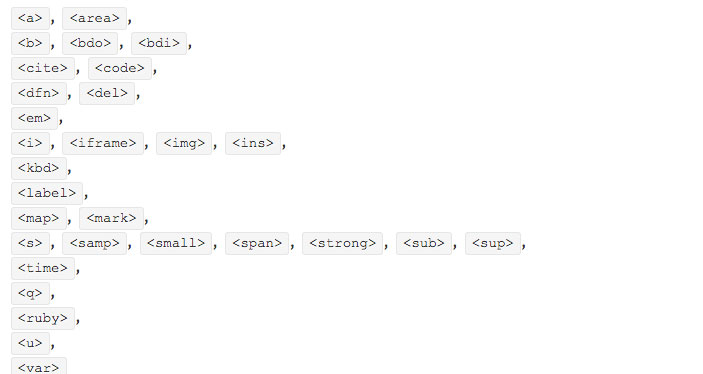
Строчные элементы (span, a) и др...

При правильной структуре, строковые элементы должны находиться внутри блоковых. Это обязательно стоит учитывать при аудите.
Списки - не используйте для этого разрыв строки
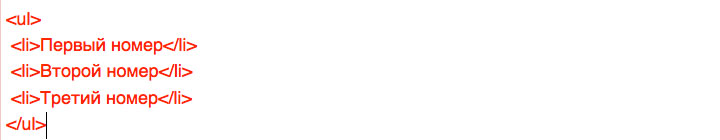
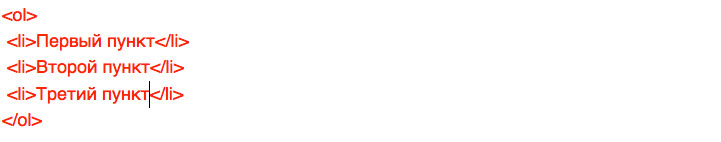
Правильно созданные списки строятся с использованием тегов ol или ul.
Не правильно делать списки с использованием тега br.
Выделение текста - не используйте для этого теги b и i.
При проверке различных сайтов стоит обратить на такую, весьма распространенную ошибку, как использование тегов b и i для выделения важного текста жирным или курсивом.
Это неправильный подход.
С точки зрения современных стандартов, если вам нужно выделить важный текст жирным или курсивом, правильнее использовать теги strong и em.
И уж если продолжить данную тему, то стоит упомянуть и про использование CSS для выделения текста в виде добавления свойств (font-weight и font-style).
Множественные переносы строк
Не стоит злоупотреблять тегом BR в больших количествах. Поисковые системы к этому относятся негативно.

Если нужно дать расстояние между несколькими предложениями, лучше использовать блочные элементы конструкции, а не BR BR BR ....

И наконец никто не отменял CSS, при помощи которого можно делать любые конструкции с отступами.
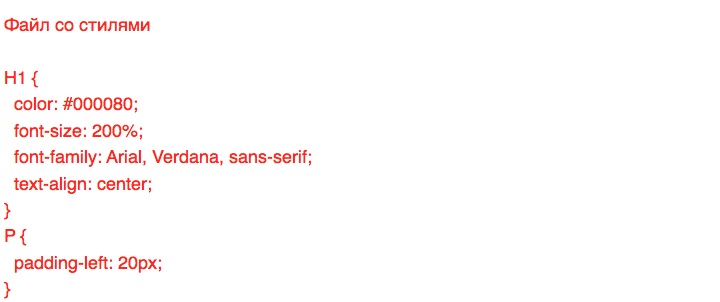
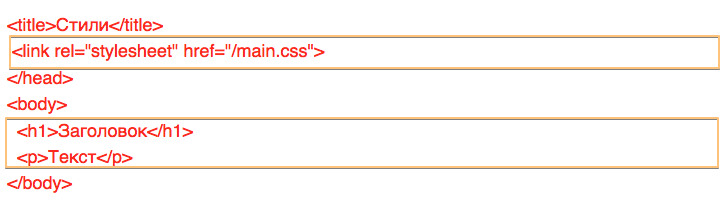
CSS стили встроенные в HTML
Современные тенденции рекомендуют избегать таких конструкций.
Неправильно:

HTML и CSS призваны разделить структуру и форматирование от непосредственно стилей.
Устаревшие элементы разметки.
При проверке сайта стоит обратить внимание на такие элементы как - applet, basefont, center, dir, embed, font, isindex, noembed, s, strike, u
Современные браузеры на данный момент еще поддерживают их, но, в любой момент могут это прекратить.
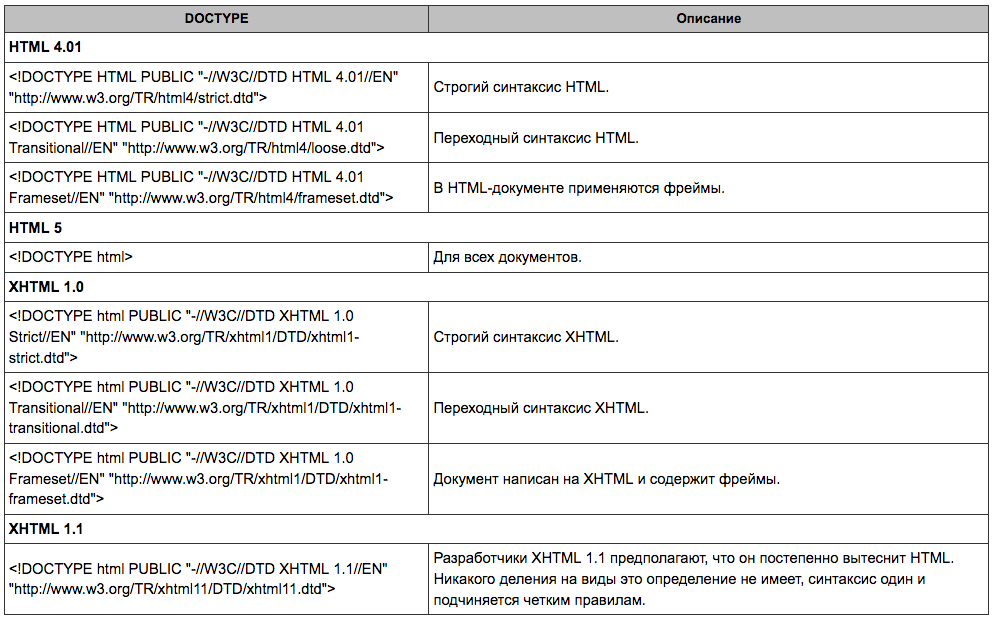
DOCTYPE - обязательно проверяйте и указывайте его.
Если этого не сделать, поисковые системы могут интерпретировать весь код сайта на свое усмотрение, что в свою очередь может повлечь за собой большое количество ошибок и несоответствий.
Описания основных типов документов
Используйте валидаторы для проверки валидности HTML/CSS
Ниже приведены ссылки, где Вы сможете проверить свой сайт на соответствие существующим правилам.
HTML Validator
Корректность кодировки
Кодировка всегда должна находиться в том же виде, что и написанный вами контент страницы:
404 Not Found
Один из стандартных ответов сервера на запрос пользователя, который означает что данный документ конкретно сейчас не может быть найден по каким то причинам.
Правильная обработка данного ответа сервера существенно улучшает отношение пользователей к ресурсу, даже если страница не найдена.
Один из удачных, нестандартных примеров:
Скорость загрузки страниц
На сегодняшний день является одним из самых значимых параметров при проведениии проверки сайта. Стоит уделить ему самое пристальное внимание.
SEO аудит.
Настройка robots.txt
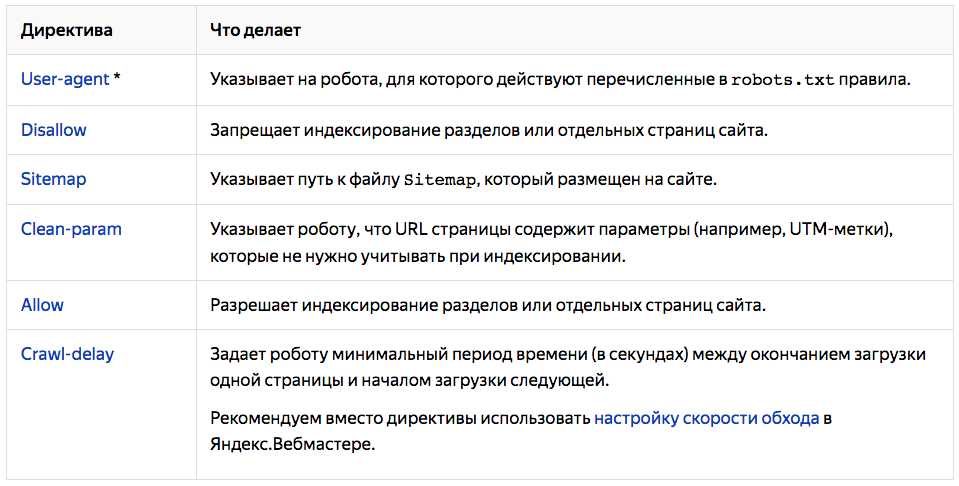
Robots.txt - это текстовый файл служащий для написания инструкций для скриптов поисковых систем. В нем как правило прописываются различные директивы.
Правильная настройка файла robots.txt может значительно повлиять например на индексирование сайта или порядок обхода сайта поисковым роботом.
Общие рекомендации по заполнению данного файла:
Как создать Robots.txt?
- Открываете любой текстовый редактор и создаете пустой файл с именем robots.txt
- Заполняете его согласно принятым рекомендациям.
- Проверяете его в Яндекс или Google вебмастере.
- Размещаете его в корневой папке вашего сайта на хостинге
Склейка доменов с www или без
Домены с www и без www желательно склеивать вместе, выбирая один из них приоритетным.
Для этого в файле .htaccess прописываем следующий код:

XML карта сайта
XML карта сайта не является обязательным элементом на сайте. Но, тем не менее и Яндекс и Google в своих аккаунтах Вебмастер, настоятельно рекомендуют ее иметь на сайте.
Именно поэтому при проведении аудита сайта следует проверять сайт на ее наличие, а так же на правильность заполнения.
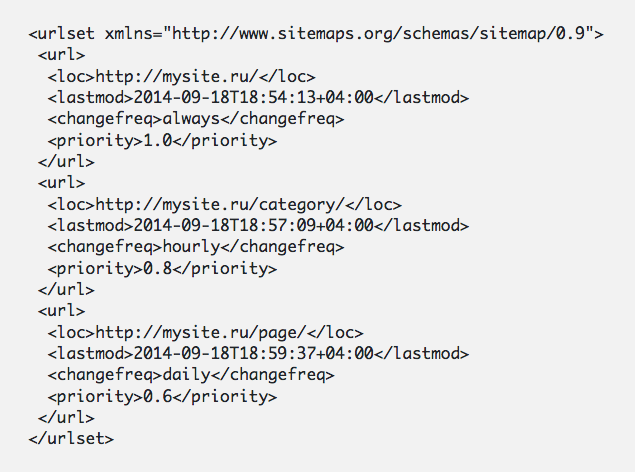
Структура такого файла может иметь следующий вид:
Оптимизация Title и Descriptions
Метатеги title и description являются одними из важнейших при продвижении сайта в поисковых системах.
Правильность их заполнение следует обязательно проверять при проверке сайта.
Оптимизация тегов h1 - h6
Теги h1 - h6 являются заголовками с разной степенью важности при разметке html страницы.
h1 - самый важный из них.
Благодаря этим тегам образуется правильная структура страниц.
Именно поэтому правильность использования и заполнения следует обязательно проверять при аудите.
Уровень вложенности страниц (УВ)
УВ - это положение странице в иерархии сайта по отношении к главной странице.
Главная страница имеет УВ = 1.
Рекомендуемый УВ страниц для сайта не более 4.
Внутренние и внешние ссылки
Внутренние ссылки - данные ссылки располагаются на сайте и направляются с одной страницы на другую в пределах одного домена.
Служат для создания перелинковки сайта, вспомогательной навигации по сайту и расширения информативности страниц сайта. Так же являются вспомогательным инструментом для поисковых роботов и улучшают индексирование всего сайта в целом.
Наличие правильно расположенных внутренних ссылок весьма приветствуется поисковыми системами.
Внешние ссылки - это ссылки размещенные на вашем сайте и ведущие на другие сайты. В идеале, с точки зрения поисковых си/pстем, рассматриваются ими как рекомендации.
Наличие внешних ссылок с трастовых сайтов на ваш сайт делает ваш сайт более авторитетным с точки зрения поисковиков и улучшает ранжирование в поисковой выдаче.
Микроразметка
Микроразметка на сайте предназначена в первую очередь для помощи поисковым системам с определением типа контента.
На данный момент одними из самых популярных систем микроразметки являются: schema.org и opengraph.
Использование микроразметки позволяет существенно выделить сниппет сайта в поисковой выдаче
Качественный контент
Какие же требования прежде всего предъявляются к контенту поисковыми системами?
- Уникальность - если вы будете размещать постоянно на сайте ворованный контент, ничего хорошего не ждите.
- Грамотность - один из обязательных параметров.
- Полезность информации - контент ни очем не будет ранжироваться поисковыми системами.
- Правильно оформленный контент - структурированные тексты, добавление фотографий, видео, расстановка акцентов, вспомогательная навигация, все это улучшает отношение к сайту ПС.
- Тошнота текста - количество повторений одинаковых фраз. При низком значении, менее 2%, ПС могут проигнорировать ключевые фразы добавленные в текст. При высоком значении, более 9%, текст может быть расценен как спам.
Оптимальное вхождение ключевых фраз от 3% до 7%.
При продвижении под высокочастотные запросы, когда требуется большое количество вхождений ключевиков, предпочтительнее использовать синонимы для понижения уровня тошноты текста.
SSL-сертификат
SSL-сертификат - это специальный протокол позволяющий передавать данные в зашифрованном виде.
Использование данного сертификата позволяет повысить надежность сайта.
Поисковые системы положительно относятся к сайтам использующим данный вид сертификата, особенно если сайт сохраняет персональные данные пользователей.
Проверка сайта на наличие ssl-сертификата является обязательной при аудите сайта.
Похожие статьи
Похожие термины
Комментарии
Я недавно заказал проведение аудита для своего сайта. Могу сказать, что деньги на его оплату реально окупились устранением тех ошибок, которые были выявлены. Целевая аудитория стала больше, да и количество просмотренных ими страниц увеличилось вдвое.
Два года сайт функционировал нормально, количество переходов было большое. Сейчас число посетителей резко снизилось, сам не могу определить в чем дело. Аудит сайта поможет мне выяснить причину или это уже из другой области?
Интересно, а как узнать, что с сайтом что-то не то и пора заказывать аудит сайта? И часто ли сайтовладельцы пользуются этой услугой?
Написать комментарий
Облако тегов
- AdSense
- CMS
- CSS
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Sape
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- html
- iOS
- iPad
- iPhone iPad
- Антивирусные программы
- Аудит
- Блог
- Видео
- Графика
- Дизайн
- Домен
- Заработок в Интернет
- Игры
- Индексация
- Интернет магазин
- Интернет-реклама
- Конверсия
- Контекстная реклама
- Контент
- Метрика
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Перелинковка
- Поведенческие факторы
- Поисковые запросы
- Почта Яндекс
- Роботы
- Семантическое ядро
- Спам
- Ссылки
- Статистика
- Текст
- Траст
- Трафик
- Фильтры Яндекс
- Форматы
- Хостинг
- Электронные книги
- Юзабилити
- Яндекс
- Яндекс.Деньги